Introduction
Investoo Group is a Financial Affiliate Marketing company which has a wide range of websites where they offer a wide variety of advertisement opportunities across all verticals in the financial trading space.
I was asked to design a Responsive PPC site targeting male customers and creating an appealing look and feel to attract their target audience
1. Define
Goal: To redirect users from Google to our landing page and make them sign up to the broker platform.
2. Marketing Research
Personas: I worked close to the marketing product manager to get an insight of who their customers are, what they want and why they buy their products.
After doing research, we found out that most of our customers were 25 - 45 years old men who spend a huge amount of hours gambling or trading.
3. Visual
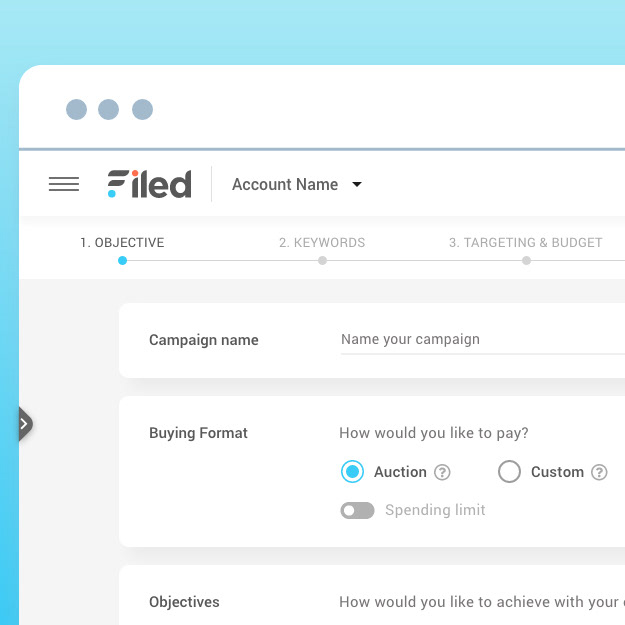
Mockups: High resolutions wireframes that shown the design across all device sizes. Communication with the development team and product manager was a key factor to understand what type of grid do I have to follow to create my mockups.
This process was very iterative, meetings every day through slack to work improve the designs and to establish brand guidelines.
Layout - Bootstrap 4. Grid 12 columns for desktop.
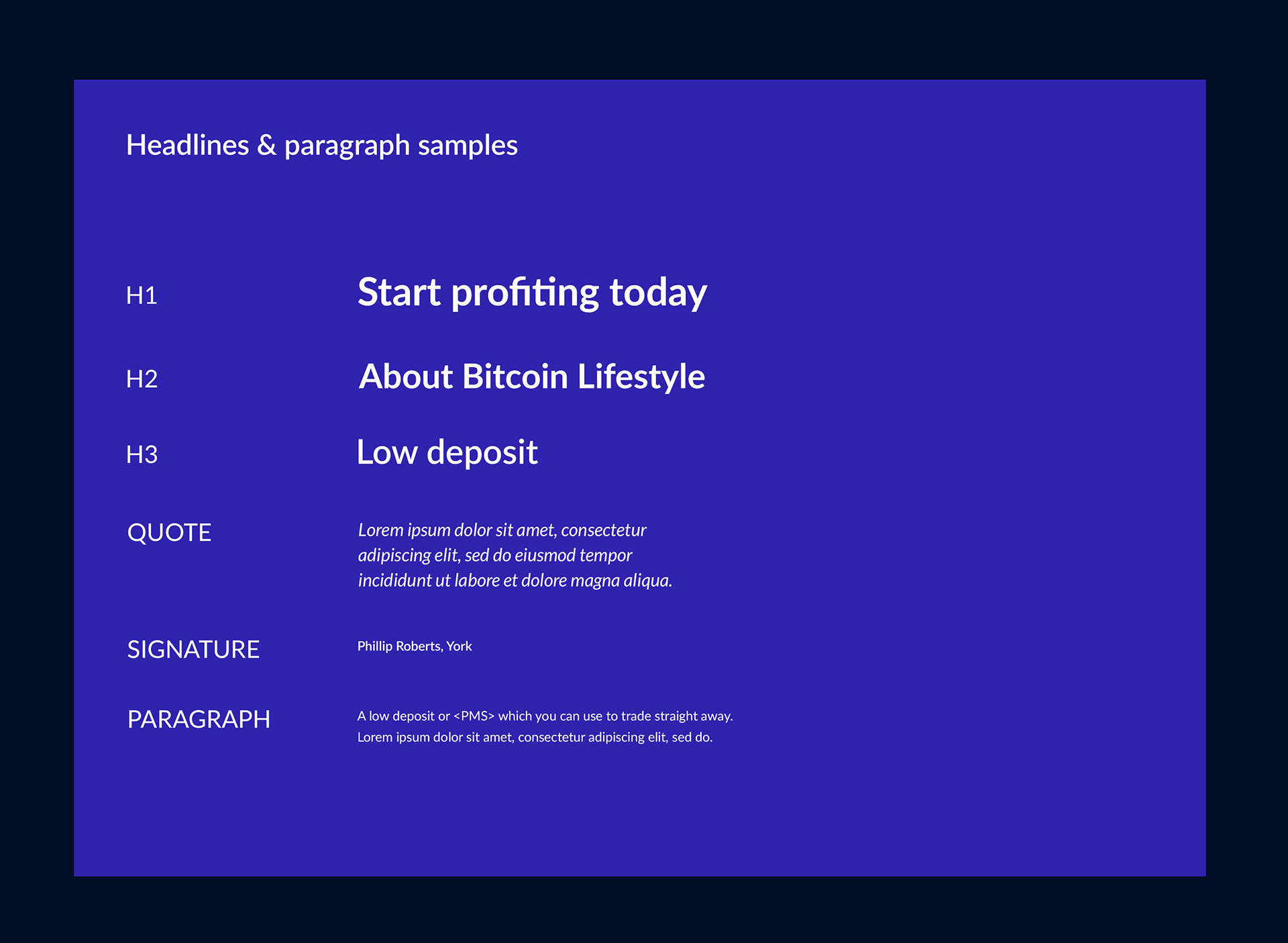
Typography: 'Lato', variants: Bold and Regular. It's a very popular sans-serif font which gives a modern look to the design.


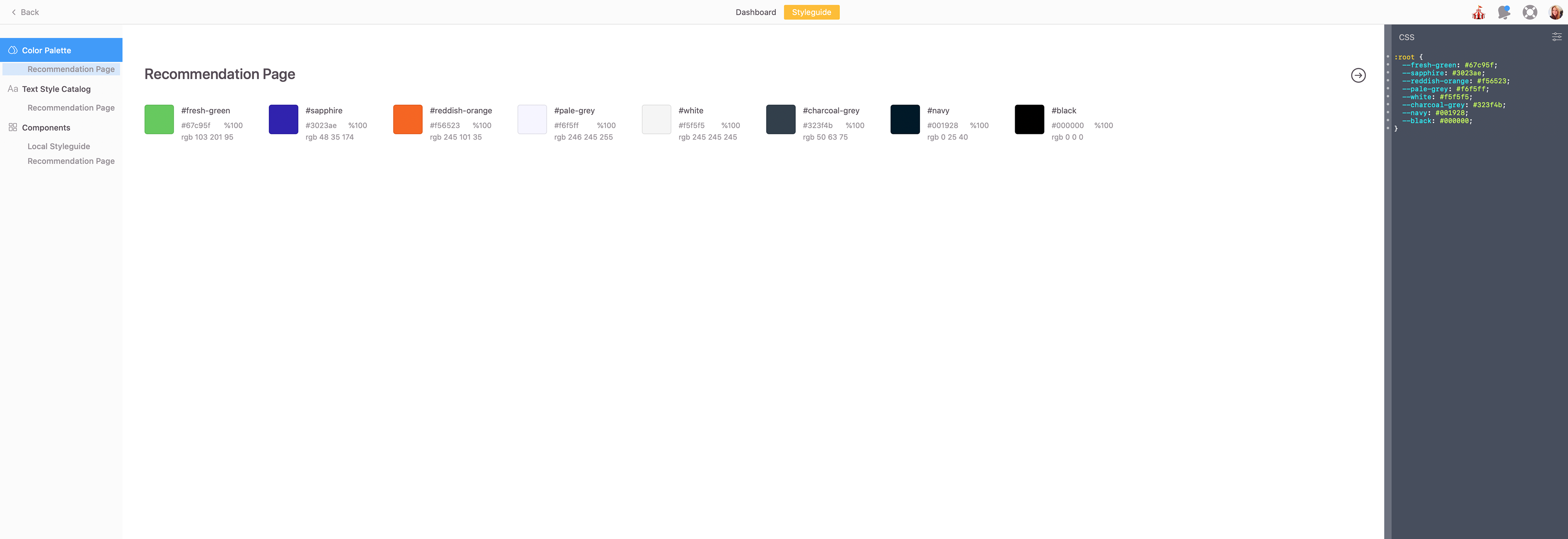
Colours: The client was looking for a corporate / finance and gambling look and feel. For this reason, I choose a colour palette in blue and green tones. Green is associated with the financial world while blue gives a more professional image. Orange is used as an accent to highlight something o draw the attention to the user.
Imagery: I designed a set of icons to grab users attention and highlight the most important features the broker is offering.
6. Conclusion
The biggest challenge was keeping consistency across all pages and create brand style guidelines in Zeplin. Communication with the development team and product manager in an iterative way was a key factor to find the best way to implement the designs across different browsers and devices.